Low-code
UI Development
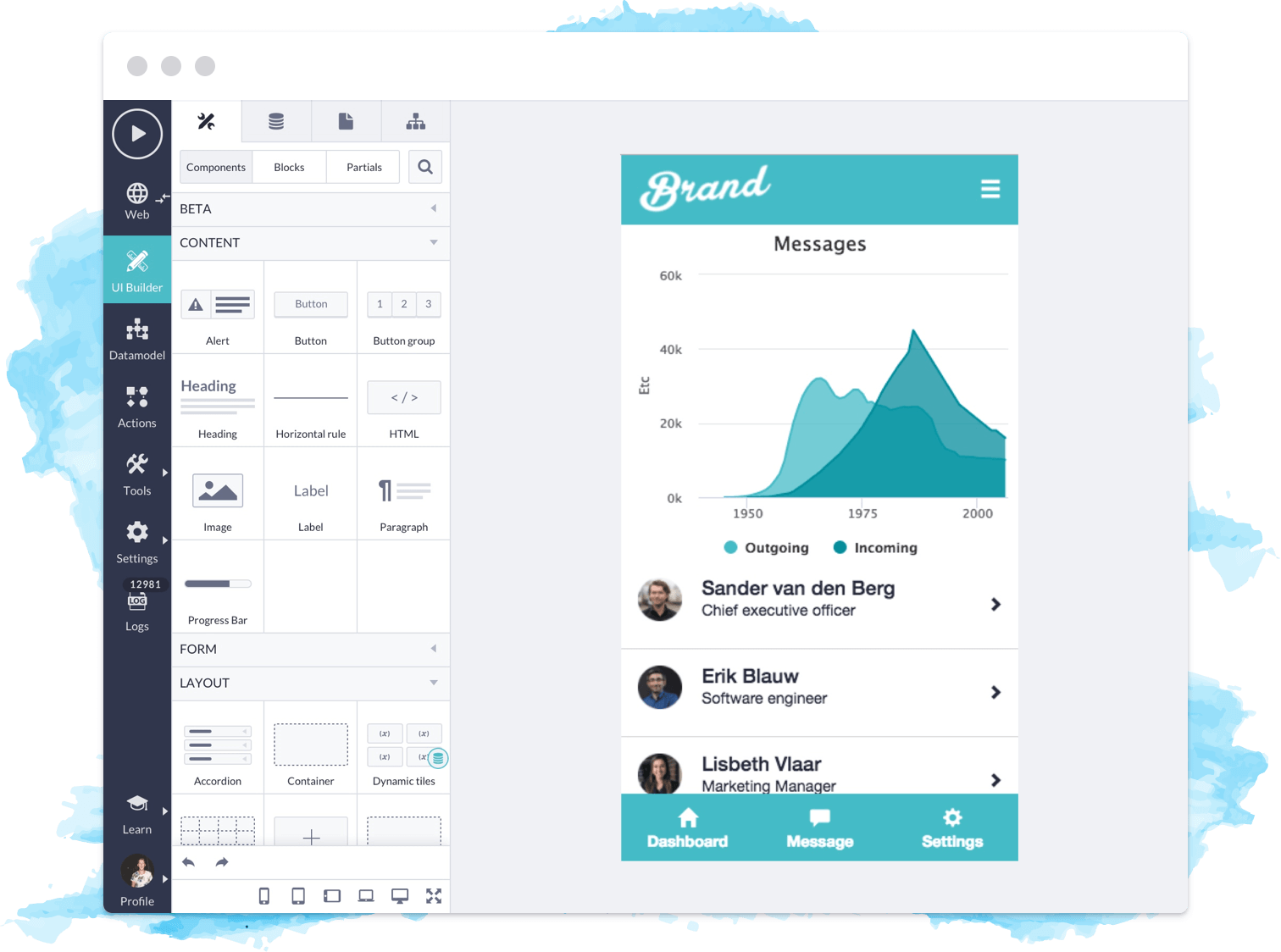
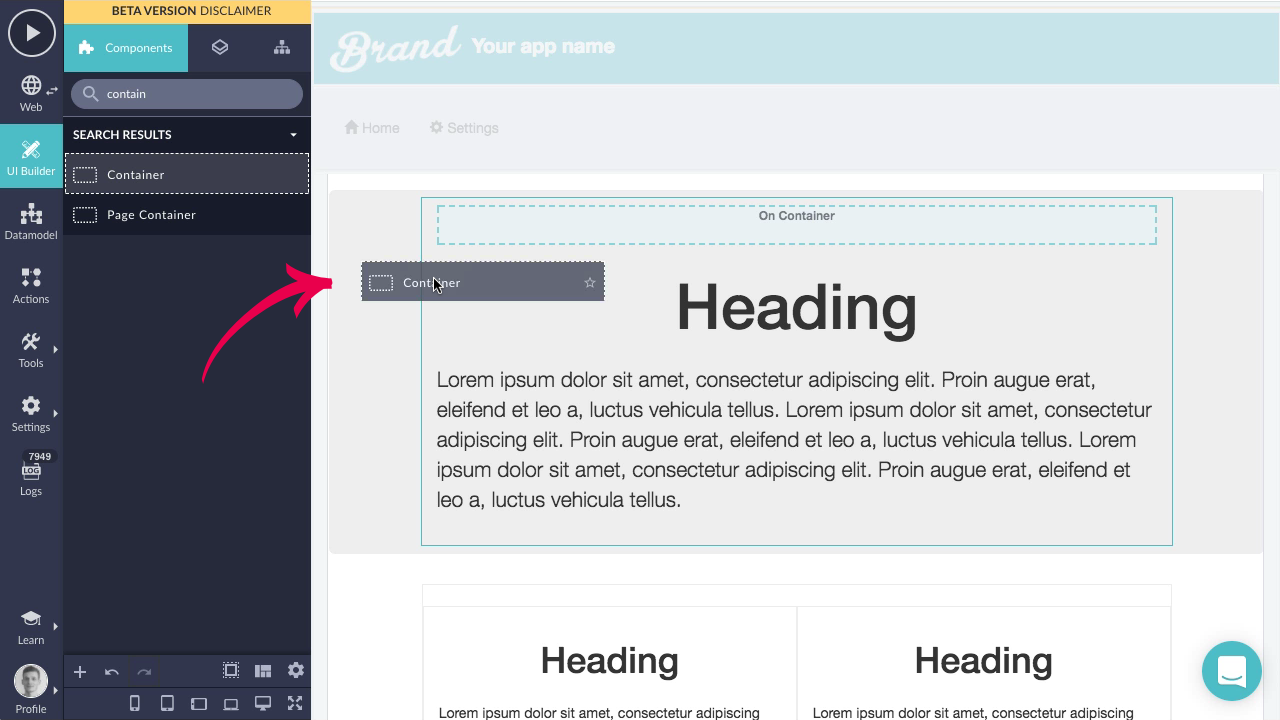
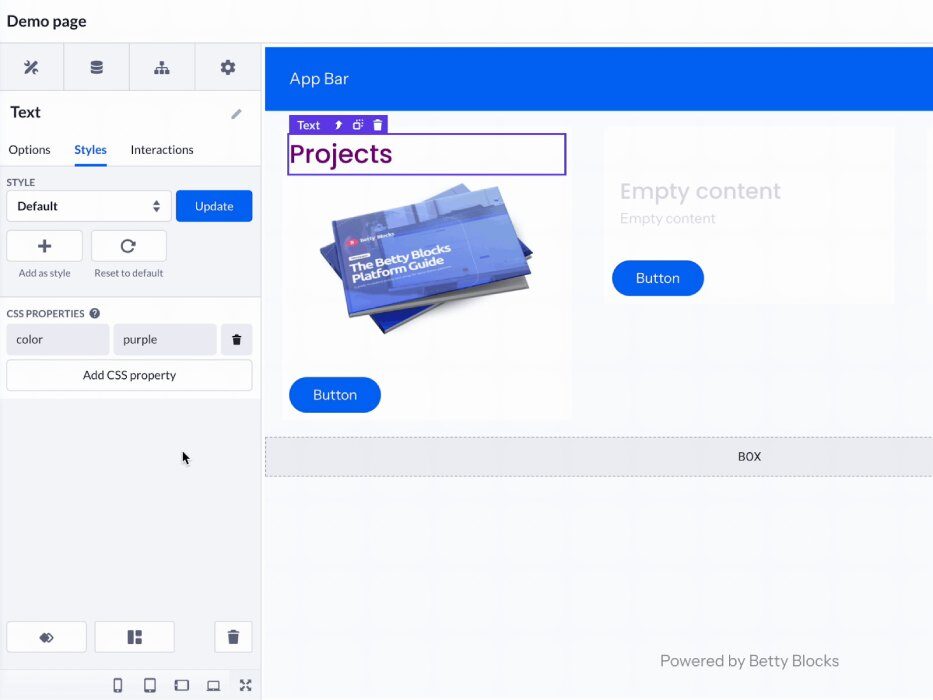
By blending robust no-code templates with powerful low-code customization options, Betty Blocks users can create responsive applications that perfectly mirror their in-house design standards. Equip any solution with a seamless user experience that is completely tailored to your organization’s branding and color schemes. Convert custom CSS properties to reusable styling elements to ensure top-shelf consistency across your app portfolio.