Platform components
Betty Blocks enables developers to build high-performance, low-impact applications for organizations of any size. Here you can learn about the specific components and functionalities that are available in the development environment which are available to citizen or professional developers. Everything from UI pages and actions to hosting options can be found in this section. Because of how these features interact with each other (and developers) we refer to the platform features as our 'Layered Cake' which you can see represented below.
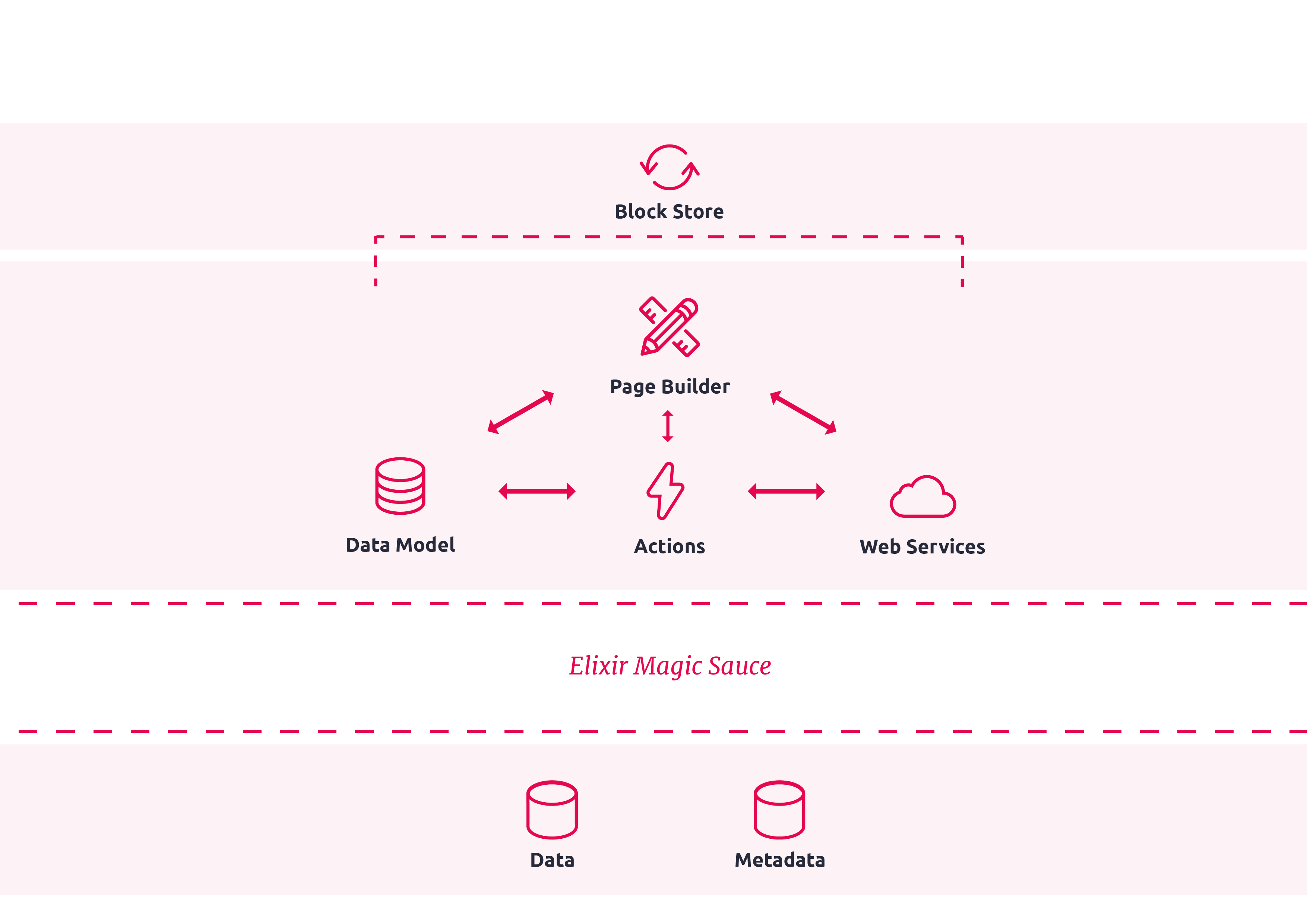
Layered cake

Page Builder
The Page Builder makes it much easier to design the front-end of applications through a visual, drag-and-drop editor. Initially, the editor has a series of pre-developed modules ready to use such as tables, forms, image, and text fields. Where needed, developers can make use of the custom component feature which allows you to import your own HTML, CSS, or JavaScript code templates to build fully customized (reusable) modules.
UI default components
The UI default components in the Page Builder can be divided into two categories. Each of these components can be adjusted to your preference and stored.
- Singulars: standalone components that can differ per page.
- Partials: a group of components that remain the same on every page, like a navigation bar, a header and footer or company logo.
Custom components
Betty Blocks is built to enable no-code development by business users but it’s still entirely possible to create custom components using code if needed. This ‘escape hatch’ is included in the page builder to allow pro-coders to use a variety of languages to build additional functionality into an organization’s application:
- HTML
- CSS
- JavaScript (Angular, Vue.js)
- React
Get more information in:
Back Office
Every application built-in Betty Blocks has a Back Office. The Back Office gives an overview of all the data that is stored within the application, based on the structure of your data model. In the Back Office, you can organize your data into grids and forms, through which you can create, update, delete, and import/export data.
The Back Office environment has a standardized layout to keep information and design consistent across applications and eliminate the need to develop a custom back-end yourself. Here you can generate standardized interfaces and data visualizations based on your data model. The Back Office also lets you determine which active users can access specific data sets.
Get more information in:
Data models
The data model is where all of the information is stored within an application. It gives a clear and visual overview of how data sets, tables, and queries relate to each other. It’s the starting point of your application. It’s where you lay out the required data sets for all of the basic properties and relations of your application, including advanced expressions.
Data models are made up of three main components:
- Models: Contains the properties and model data
- Properties: Defines the information type and unique identifiers
- Relationships: Manages how models relate and interact with each other
Get more information in:
Actions
By adding action events, you can arrange the entire process flows with smart automation or simplification of time-consuming tasks. You can choose between 27 different action events, ranging from the creation or updating of an event to HTTP requests (web services) and generating PDF files.
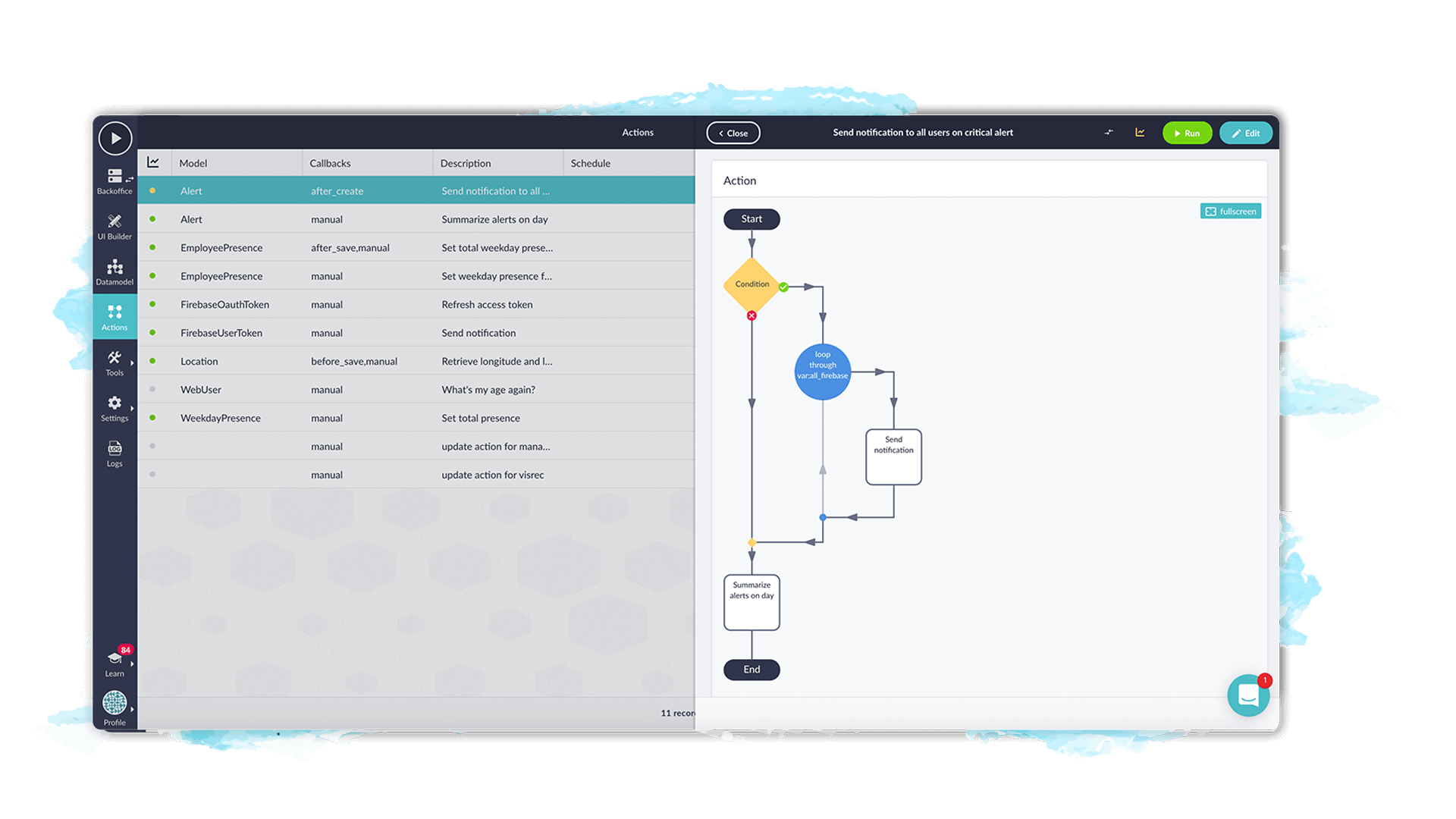
Visual Action Editor
Structuring large processes or creating multiple workflows can become pretty complex when done manually. We created the Visual Action Editor (VAE) to make this process more interactive and intuitive.

The VAE displays an overview of your entire event flow, distinguishing different types of actions by their colors and shapes. For example, normal events are white, conditions are yellow, group events are green, and loop events are blue. This is aimed to gives users a clear indication of an action’s function at a glance whether they are professional or citizen developer.
Get more information in:
Integrations and reusability
Data, whether from internal or external sources is king. To ensure hassle-free connectivity with data sources, our platform uses the following industry-standard interfaces and protocols to consume or expose data. Using the Web Services tool, you can easily connect to a web service by entering its host and authentication options. By default, the Betty Blocks platform supports the following integration technologies:
- GraphQL
- Data API
- REST API
- SOAP Web Services
Web Service Endpoints
For each operation an API offers, you can add a WS Endpoint. This endpoint contains the information to reach the service and passes on any desired data. Once a new web service connection is set up, you can reuse it in your actions and integrate it into your data functionalities.
Automatic data mapping
After connecting your external data, the Betty Blocks platform automatically creates a custom model to make the data mapping process easier. This makes accessing, saving, and working with data from integrations an easy, painless process that takes just a few minutes to set up.
Get more information in:
HowTo integrate a simple web service in your application
Webinar: How to Connect Web Services and Integrations With No-Code
Block Store
The Block Store is a repository of web services and micro-apps. You can take pre-configured, functional application modules and insert them directly into your application. Just drag the module into place and it’s ready to go. Some examples of ready to use integrations include:
Block Store integrations
The Block Store is a repository of web services and micro-apps. You can take pre-configured, functional application modules and insert them directly into your application. Just drag the module into place and it’s ready to go. Some examples of ready to use integrations include:
- Mollie Payments
- Salesforce
- MailChimp
- SAP
- HubSpot
- Microsoft Access
- Oracle
Reuse custom components
After creating custom, coded components, developers in your organization can save their modules as a template in the Block Store. From here, any user with the correct access rights can install the module along with all it’s connected data into any other applications or projects. This process only takes a few clicks and prevents re-creating frequently used components that would otherwise take days or weeks to build from scratch.
Deployment, testing and hosting
Betty Blocks’ no-code platform is 100% cloud-based making it readily accessible, low-impact, and easily maintainable thanks to automatic updated provided by our servers. In all circumstances, Betty Blocks will recommend a hosting option to you and your organization that provides the best performance possible.
Should your IT departments or application architecture have specific hosting requirements then there is a variety of modern cloud hosting available to choose from.
One-click deployment
There are various options when it comes to where and how your applications are hosted. With one-click deployment, Betty Blocks automatically creates the deployment package for your chosen provider complete with assets, endpoints, and data.
- Microsoft Azure public cloud
- Betty Blocks private cloud
- Client-side private cloud
- On-premise (local hosting)
The downside of local hosting
Locally hosted environments are not connected to our servers which prevents automatic platform updates.
DTAP environments
Sandboxes allow for feature testing outside of your production (live) application. These can have specific users assigned to each to ensure the correct, authorized users are working on each stage of an application. Controls for each of these development, testing, approval, and production environments can be managed from the sandbox manager in the My Betty Blocks portal.

Multi-user development
Alongside the release of the latest Page Builder, the development teams were also able to greatly improve our branching system. The improved branching system allows multiple users to work simultaneously on application components. After saving their progress, the system checks for any conflicting changes and serves a message to the latest user working on a module. This message alerts them to the change and asks them to confirm which version of the change is correct. From here developers can either reject or keep the original changes.
Rollback system
Sometimes even the best-laid plans go wrong. Whether that’s a module, action or even a whole application getting damaged or deleted, you’ll always have a way to recover your progress. Within the Betty Blocks platform, all your recovery options can be found in the tools section of the development environment.
Get more information in:





